商家托管收银台
拥有在线网站(如在线购物中心/票务网站/充值网站等)的商户可以参考本节提供的解决方案来访问CodePay支付。
产品说明
商户托管收银台用于使用CodePay在您的网站上处理信用卡/借记卡付款,在您的网页上收集卡详细信息,并通过API将其提交给CodePay。这就无需重定向到CodePay的支付页面,从而实现更一致、更高效的用户体验。
但同时也对商户的技术开发能力有更高的要求,商户需要能安全的处理卡信息,甚至可能需要获得“PCI DSS”认证。
工作原理
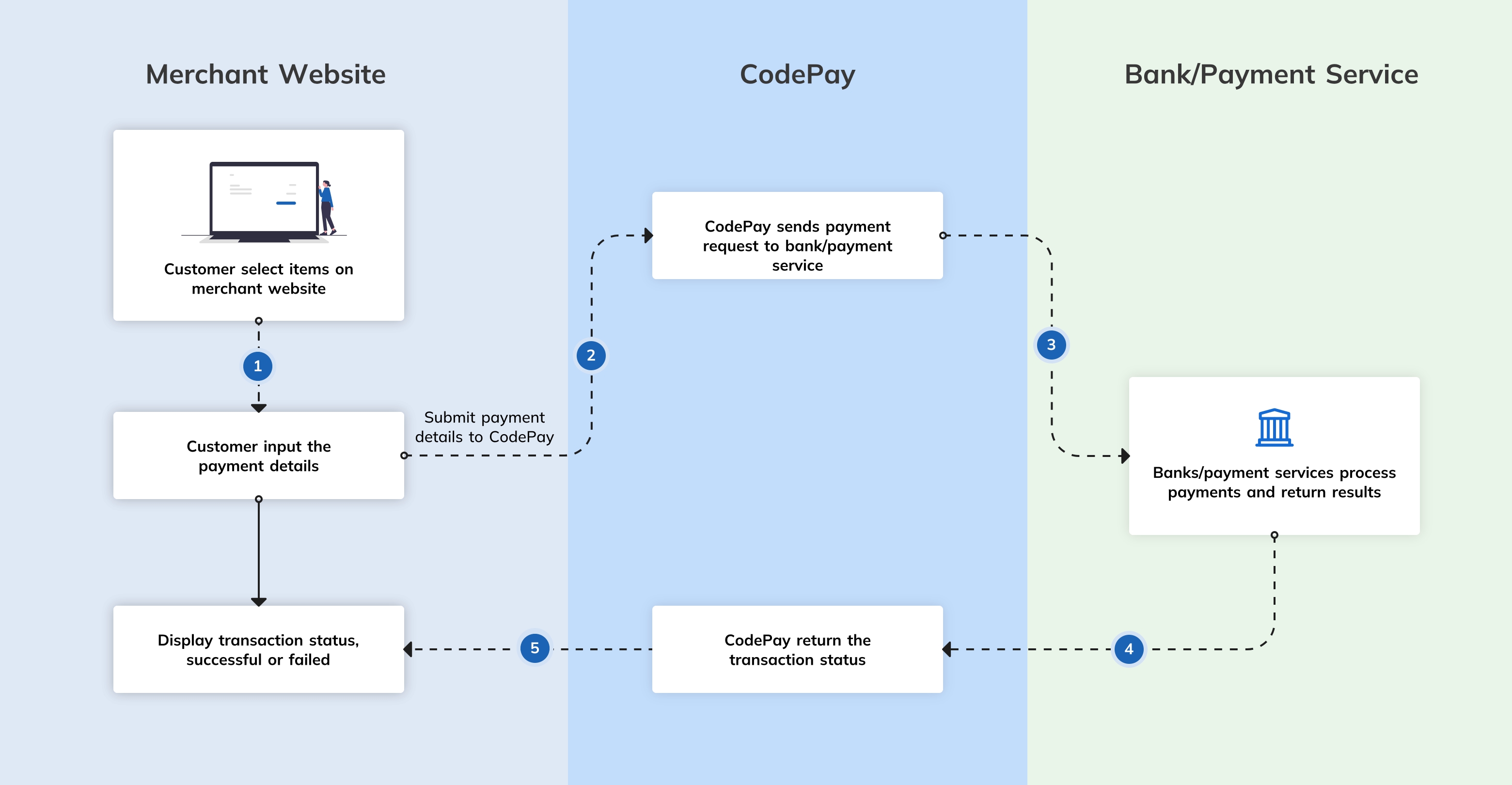
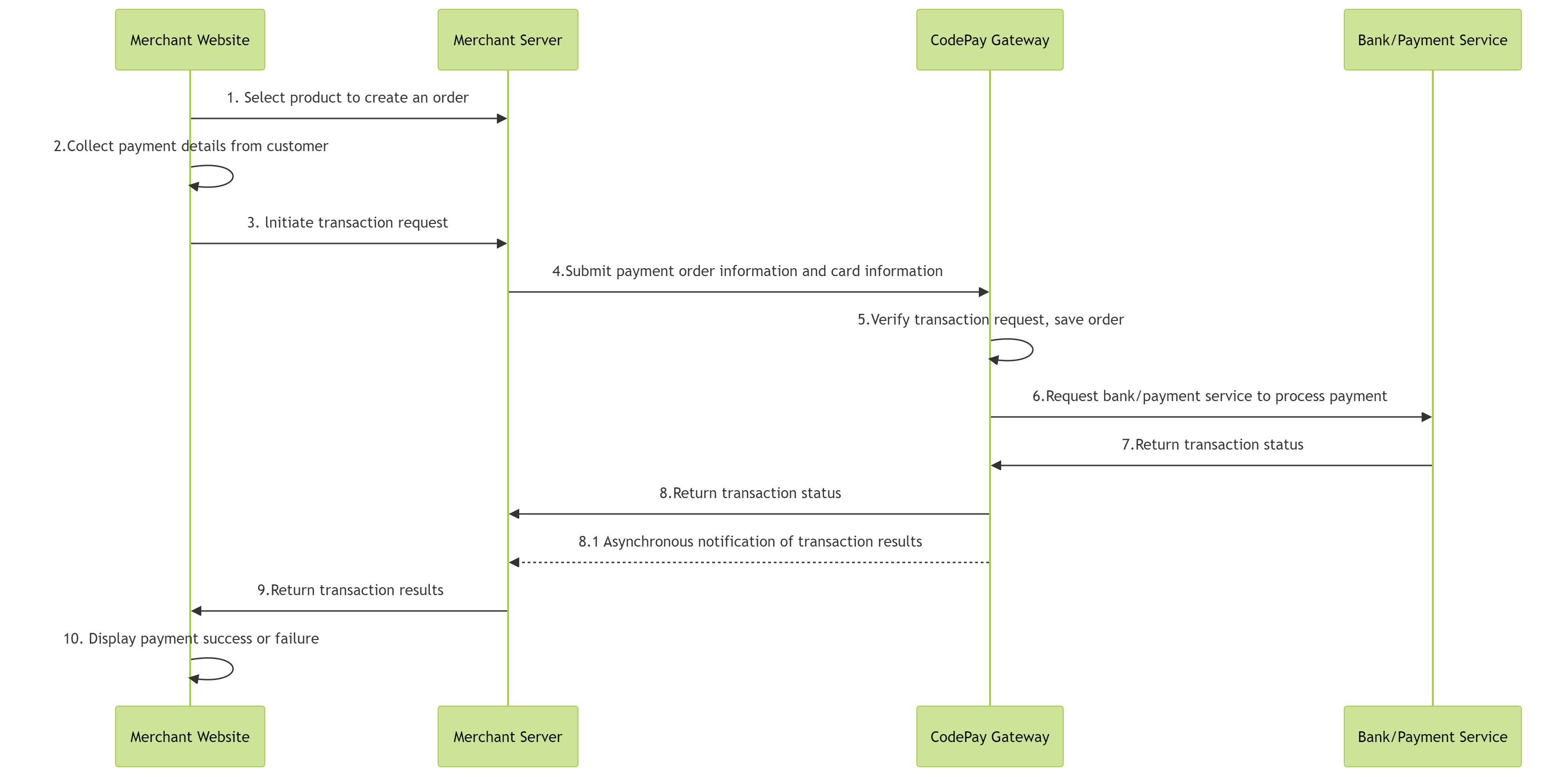
要使用商家托管收银台,商家需要自己开发收银台页面,通过请求我们的卡支付接口,将卡信息提交给CodePay,并将CodePay返回的支付结果呈现给客户。以下流程图说明了商户托管结账工作流程:

流程说明

- 顾客在商家网站选择商品或服务,下单。
- 商家提供收集顾客银行卡信息的表单,用户在表单输入卡详细信息,例如卡号,CVV,有效期等。
- 点击支付按钮,向商家后台发送支付请求。
- 商家服务器请求CodePay Gateway服务器的商家托管收银台下单API,将订单信息提交给CodePay Gateway。
- CodePay Gateway验证订单信息,保存订单。
- CodePay Gateway验证付款信息,并转发付款请求给银行/收单机构/第三方支付服务提供商。
- 处理支付请求,并同步返回相应处理结果。
- CodePay Gateway同步返回付款结果给商家后台。并异步通知商家服务器付款结果,详情请参考交易结果通知。Webhook通知URL是商家下单时通过 “notify_url” 参数传递给CodePay Gateway的。
- 商家服务器返回交易结果给商家网站页面。
- 商家页面确认订单是否支付成功。展示相应的付款结果界面给用户,并提供后续的商品或服务。为防止漏单,你可以通过查询支付订单API主动查询订单状态。
开发指南
要与商家托管收银台进行集成,您需要发送HTTP请求并检查响应。商家将卡支付请求发送到CodePay Gateway,如果不需要进行3DS认证,将直接返回批准/拒绝,否则将返回3DS认证页面,商家将用户重定向到该页面完成3DS认证。您可以参考文档中的API描述及示例报文。
API列表
我们提供了一组REST API,请参阅下表,这些API提供了多种语言的SDK,请访问SDK章节。API访问规则请参考接口规则。
| API名称 | 说明 |
|---|---|
| 商家托管收银台下单 | 通过此API提交付款订单 |
| 提交退款申请 | 如果您通过此api提交退款请求,但退款没有立即到达,您可以调用退款查询界面来获取退款的进度。 |
| 查询支付订单 | 通过该api查询正向交易订单的交易结果(消费/预授权/预授权完成) |
| 查询退款订单 | 通过此api查询负面交易订单(消费取消/预授权取消/消费退款/预授权完成退款)的交易结果 |
| 交易结果通知 | 交易完成后,通知商家,告知商家交易结果 |
快速集成SDK
为了简化集成过程,我们也提供了一些语言的SDK或Demo(参见SDK/Demo章节)。该SDK通过处理大部分必要的功能,使商家托管收银台支付流程的实现变得更加简单。