Merchant Hosted Checkout
Merchants who have online websites (such as online shopping centers/ticketing websites/recharge websites, etc.) can refer to the solutions provided in this section to access CodePay payment.
Product introduction
The merchant hosted checkout is used to process credit/debit card payments on your website using CodePay, collect card details on your website, and submit them to CodePay through an API. This eliminates the need to redirect to the CodePay payment page, achieving a more consistent and efficient user experience.
But at the same time, there are also higher requirements for the technical development capabilities of merchants. Merchants need to be able to securely process card information and may even need to obtain "PCI DSS" certification.
How it works?
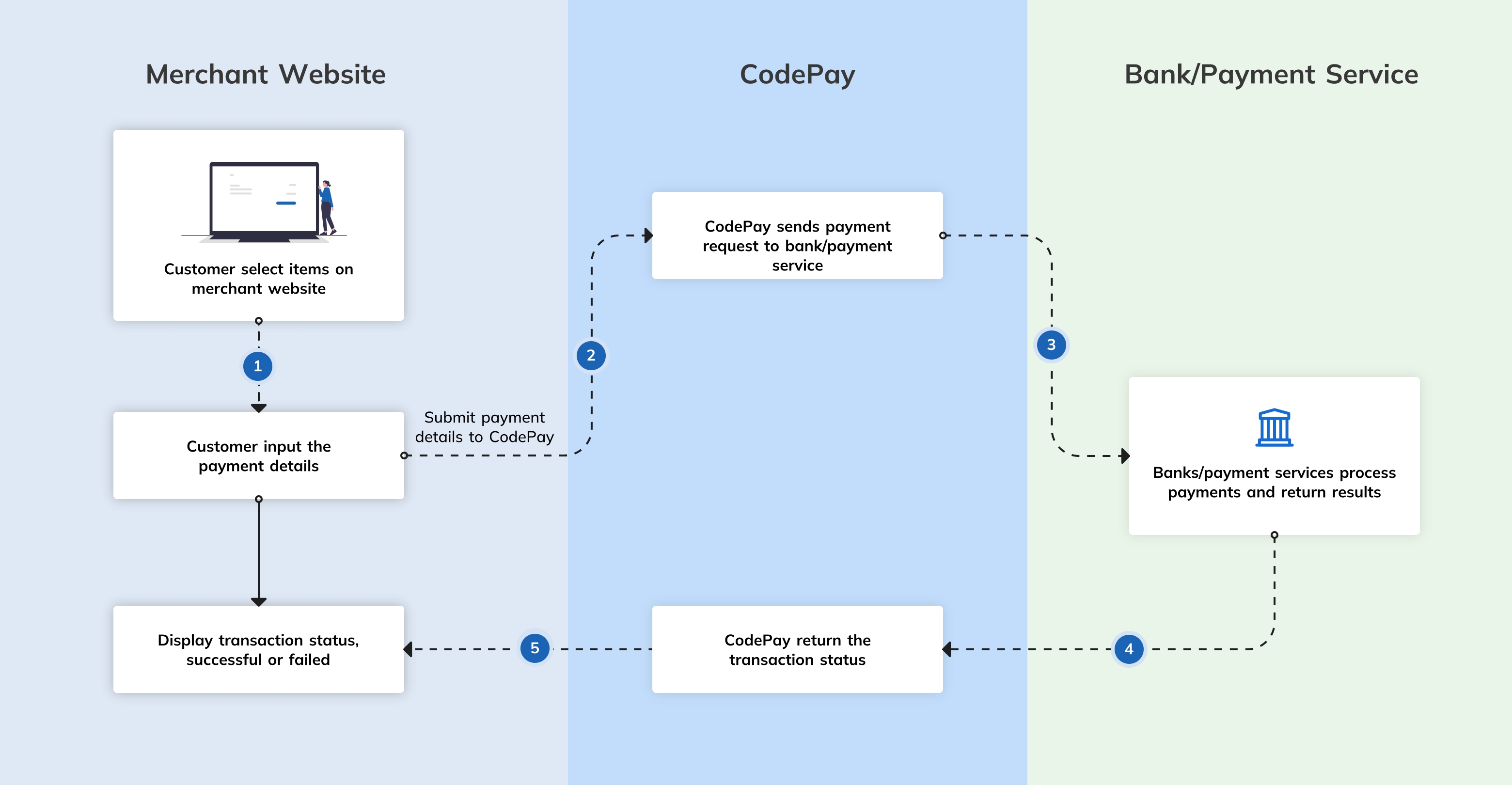
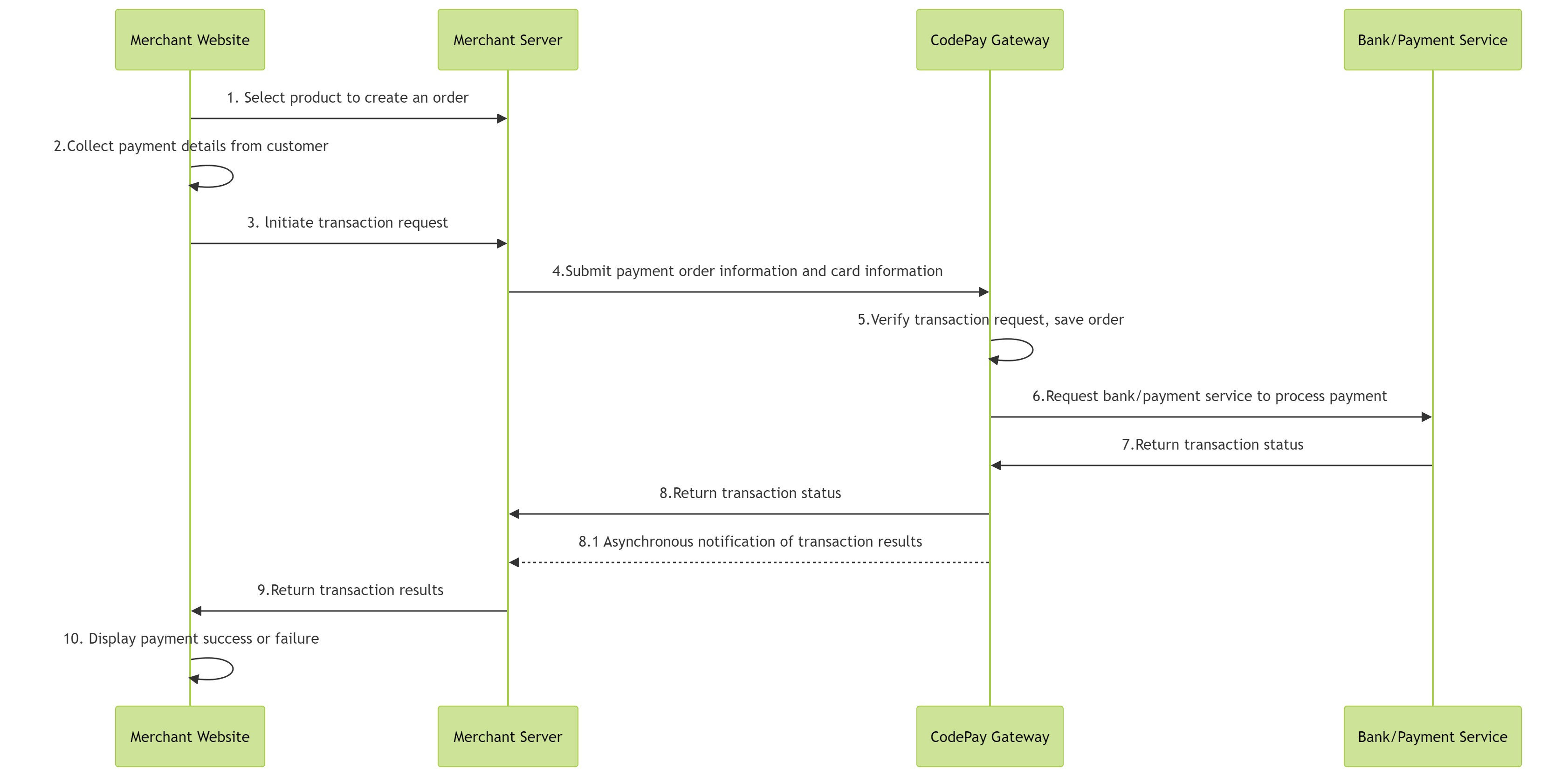
To use a merchant hosted checkout, the merchant needs to develop their own checkout page, request our card payment API, submit card information to CodePay, and present the payment results returned by CodePay to the customer. The following flowchart illustrates the merchant hosted checkout workflow:

Flow

- Customers select products or services on the merchant website, create an order.
- Merchants provide a form to collect customer bank card information, in which users enter card details, such as card numbers, CVV, expiry date, etc.
- Click the payment button to send a payment request to the merchant backend.
- The merchant server requests the Merchant hosted checkout API of the CodePay server to create an order and submit the order information to CodePay.
- CodePay verifies order information and saves the order.
- CodePay verifies payment information and forwards payment requests to banks/acquirer/third-party payment service providers.
- Process payment requests and synchronously return corresponding processing results.
- CodePay synchronously returns payment results to the merchant backend. And asynchronously notify the merchant server of the payment result. For details, please refer to transaction result notification. The Webhook notification URL is passed to CodePay by the merchant through the "notify_url" parameter when Create Order.
- The merchant server returns transaction results to the merchant website page.
- The merchant page confirms whether the order has been successfully paid. Display the corresponding payment result interface to the user and provide subsequent products or services. To prevent missing orders, you can use the Query payment orders API Proactively check the order status.
Start integration
To integrate with the merchant-hosted checkout, you need to send an HTTP request and check the response. The merchant sends a card payment request to CodePay. If 3DS authentication is not required, an approval or rejection will be returned directly; otherwise, a 3DS authentication page will be returned. The merchant will redirect the user to that page to complete the 3DS authentication. You can refer to the API documentation and example messages for more details.
API list
We provide a set of REST APIs, please refer to the table below. These APIs provide SDKs for several languages, please visit SDK. API access rules, please refer to API rules.
| API Name | Description |
|---|---|
| Merchant-Hosted Checkout Ordering | Submit payment orders through this API |
| Submit a refund request | If you submit a refund request through this API and the refund does not arrive immediately, you can call the refund inquiry API to get the progress of the refund. |
| Query order | Query the transaction result (consumption/pre-authorization/pre-authorization completion) of a positive transaction order through this API |
| Query refund | Query the transaction results of negative transaction orders (consumption cancellation/pre-authorization cancellation/consumption refund/pre-authorization completion refund) through this API |
| Transaction result notification | After the transaction, notify the merchant through this webhook to tell the merchant the result of the transaction |
Quick Integration SDK
To simplify the integration process, we also provide SDKs or demos for several languages (see SDK/Demo section). These SDKs handle most of the necessary functionality, making the implementation of merchant-hosted checkout payment processes easier.